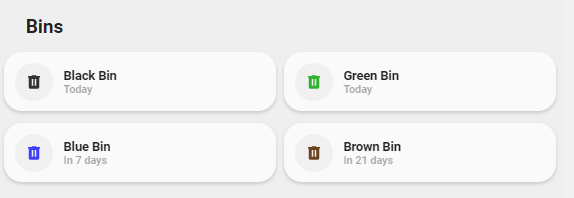
When using the HACS plugin, Garbage Collection (github) I wanted to pull this in to my minimalist dashboard as a card. I believe there is support for this out of the box, but I wanted some nice icons and the number of days until each bin would be collected.

It’s not perfect, but it does the job!
Garbage Collection Settings (YAML)
Just for reference, my YAML set up for the garbage collection is as follows. The frequency was taken from the council website. Luckily they are consistant! (most weeks).
garbage_collection:
sensors:
- name: Black Bin
frequency: 'every-n-weeks'
period: 2
first_week: 1
collection_days: thu
- name: Green Bin
frequency: 'every-n-weeks'
period: 1
first_week: 1
collection_days: thu
- name: Blue Bin
frequency: 'every-n-weeks'
period: 2
first_week: 2
collection_days: thu
- name: Brown Bin
frequency: 'every-n-weeks'
period: 4
first_week: 4
collection_days: thuCustom Garbage Card Setup
This can be done by adding a garbage.yaml file within your minimalist-templates folder. If you don’t have that folder, at the top of the lovelace-minimalist.yaml (usually in /config/) add the line:
button_card_templates: !include_dir_merge_named minimalist-templates/
So my set up has the minimalist dashboard in config/dashboards/lovelace-minimalist.yaml
The template folder is config/dashboards/minimalist-templates/ which contains the button_card_templates.yaml (default) and then my additional garbage.yaml
(I know “garbage” is not the correct UK term, but I wanted to keep with the naming of the plugin!)
Custom Garbage Card YAML
Here’s the actual YAML used to create the card
card_bin:
template:
- "icon_info_alert"
- "ulm_language_variables"
icon: >
[[[
return "mdi:trash-can"
]]]
name: >
[[[
if (entity.attributes.days == 1) {
return "Tomorrow";
} else if (entity.attributes.days == 0) {
return "Today";
} else {
return "In " + entity.attributes.days + " days";
}
]]]
label: >
[[[
return entity.attributes.friendly_name;
]]]
styles:
icon:
- color: >
[[[
if (entity.attributes.friendly_name == "Green Bin") {
return "rgba(0, 163, 0, 0.8)";
} else if (entity.attributes.friendly_name == "Black Bin") {
return "rgba(0, 0, 0, 0.79)";
} else if (entity.attributes.friendly_name == "Blue Bin") {
return "rgba(0, 0, 255, 0.74)";
} else {
return "rgba(86, 41, 0, 0.87)";
}
]]]
label:
- align-self: "end"
- justify-self: "start"
- font-weight: "bold"
- font-size: "14px"
- margin-left: "12px"
- filter: "opacity(100%)"
name:
- justify-self: "start"
- align-self: "start"
- font-weight: "bolder"
- font-size: "12px"
- filter: "opacity(40%)"
- margin-left: "12px"
grid:
- grid-template-areas: "'i l' 'i n'"
- grid-template-columns: "min-content auto"
- grid-template-rows: "min-content min-content"To call the card on the dashboard, I use
- type: 'custom:button-card'
template: card_bin
entity: sensor.black_bin
view_layout:
grid-area: b1
- type: 'custom:button-card'
template: card_bin
entity: sensor.green_bin
view_layout:
grid-area: b2
- type: 'custom:button-card'
template: card_bin
entity: sensor.blue_bin
view_layout:
grid-area: b3
- type: 'custom:button-card'
template: card_bin
entity: sensor.brown_bin
view_layout:
grid-area: b4You can omit the view_layout if you’re not using grid-areas.
Any questions, please comment 🙂